1997, die IT der Fachhochschule Potsdam stellt den ersten Webauftritt online. Die Fachhochschule wächst und gedeiht, mehr Studierende, mehr Platz. Damit geht einher: mehr Inhalte, mehr Beiträge, mehr Personen und ein chaotisches System aus hunderten Unterseiten. Bewerber:innen, Profs, Studis, Forscher:innen – alle wollen verstanden werden. Dabei wird das große Ganze aus den Augen verloren. 22 Jahre später nehmen sich 14 Studierende in einem UX-Seminar vor, Ordnung in das Chaos zu bringen. Ein Website-Redesign.
Der Start des Kurses, die Analyse der bestehenden Website und der Zielgruppen, findet gemeinsam im ganzen Kurs statt. Im Laufe des Kurses trennen sich die Gruppen und fertigen, mithilfe der gemeinsam gesammelten Erkenntnisse, vier verschiedene Konzept- und Gestaltungsentwürfe an. Dabei arbeiten wir regelmäßig in Workshops zusammen und geben regelmäßiges, gegenseitiges Feedback.
Analyse & Zielgruppen
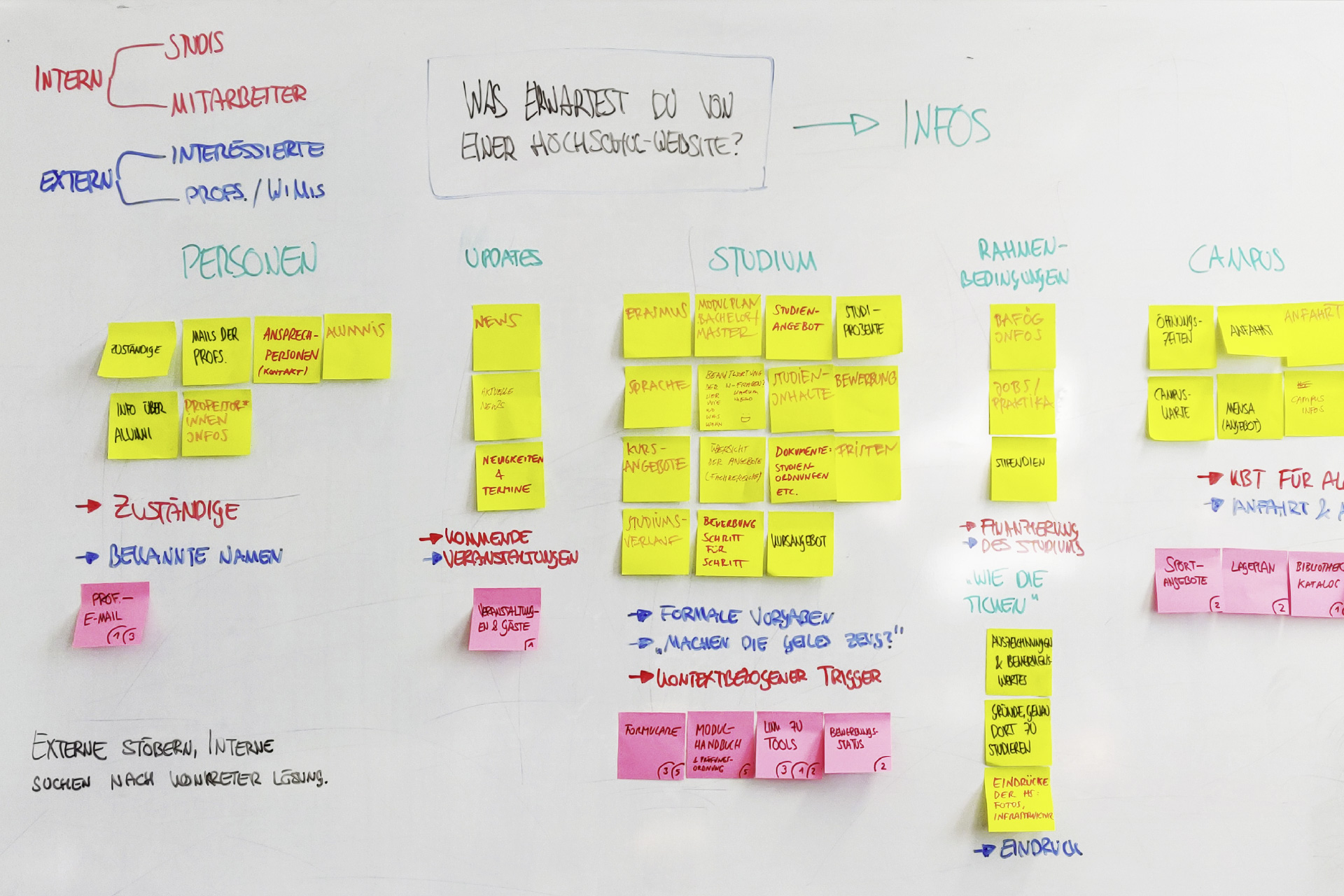
Einer der ersten Schritte in der Analyse war ein Aufschlüsseln der jetzigen Informationsstruktur der Hauptnavigation. Um einen Vergleich zu anderen Instituten zu haben, wurde zudem eine Konkurrenzanalyse angefertigt und die Webseiten vergleichbare Hochschulen analysiert. Gleichzeitig wurden während der Eignungsprüfung am Fachbereich Design eine Vielzahl an Prüflingen auf dem Campus nach ihrer Erfahrung mit der Hochschulseite befragt.
Zwei Zielgruppen wurden definiert: Interne und Externe. Interne sind Hochschulangehörige, die sich auskennen und wissen, wonach sie suchen. Externe hingegen möchten einen Eindruck über die Hochschule erhalten; ihnen ist mit einer schnellen Suche nicht geholfen, denn sie wissen gar nicht, wonach sie suchen.
Informationarchitektur
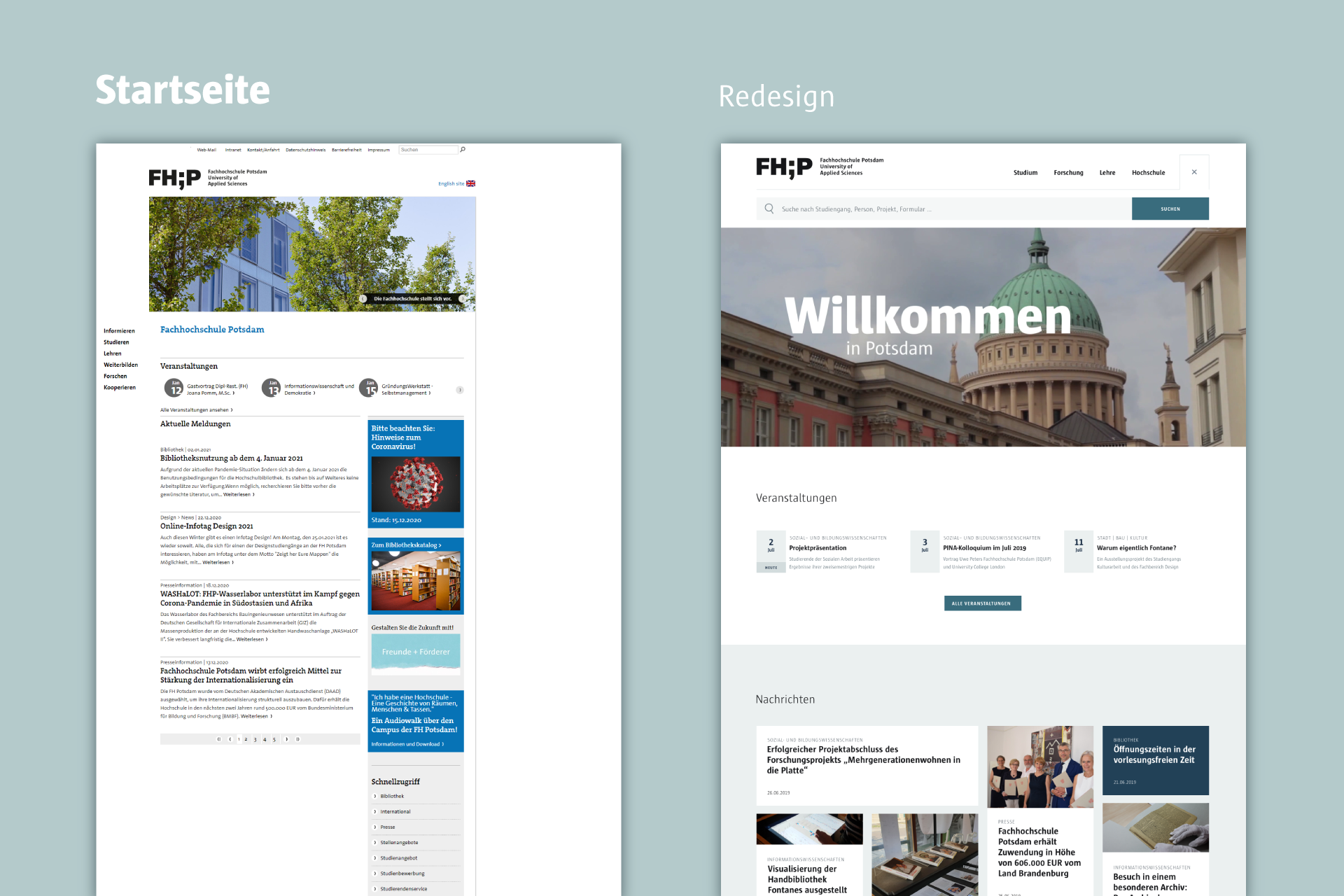
Die aktuelle FH-Webseite versucht, die Inhalte in sechs Oberkategorien – oder Aktionen – zu unterteilen: Informieren, Studieren, Lehren, Weiterbilden, Forschen und Kooperieren. Diese Oberkategorien sind nochmal in bis zu vier weitere Unterebenen unterteilt. Kniffliger wird es auch noch, wenn der gewünschte Inhalt nicht einer Oberkategorie eindeutig zuzuordnen ist, sich Seiten auf mehreren Oberkategorien finden oder Inhalte sogar doppeln.
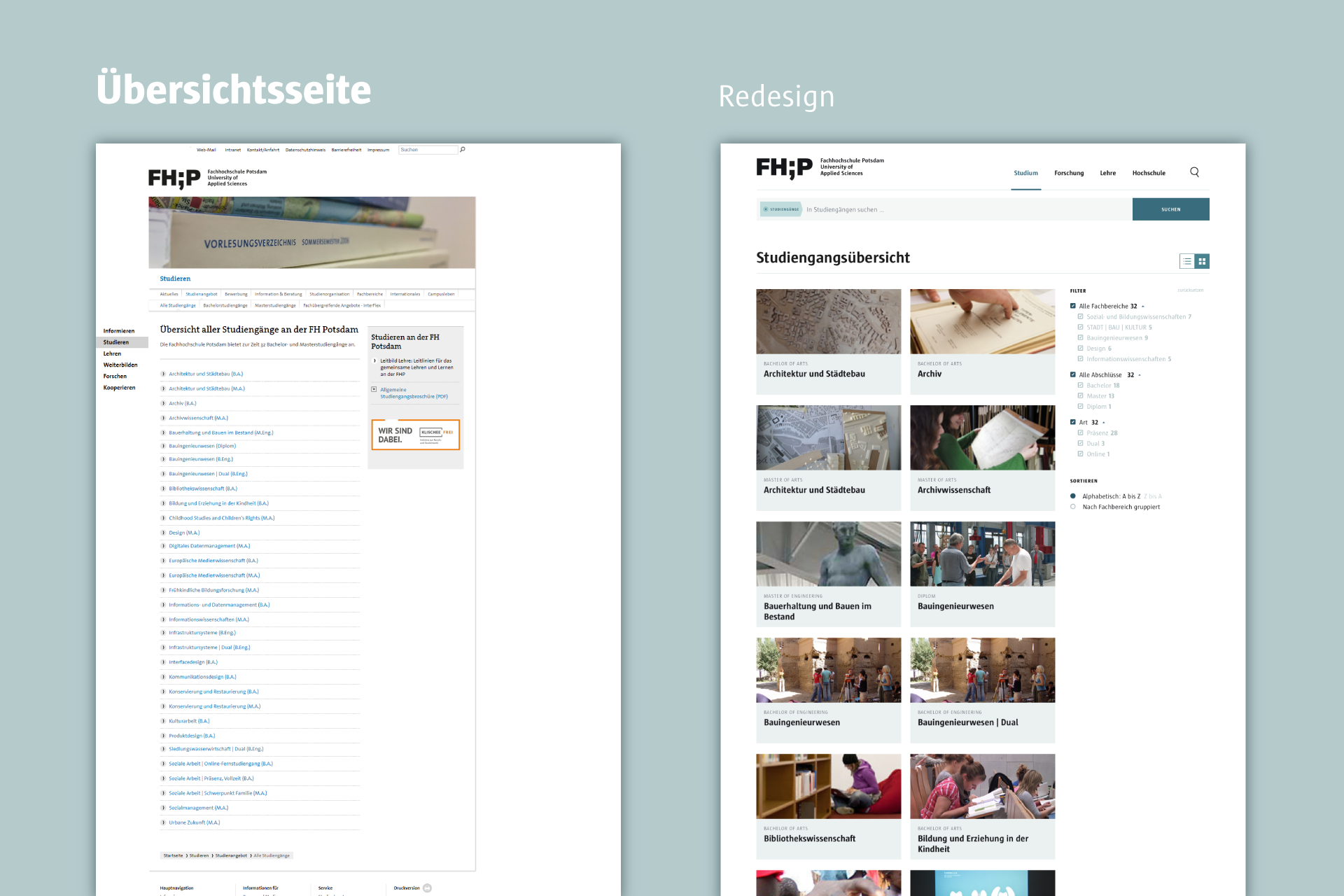
Für die Informationsarchitektur wurden alle Oberseiten neu sortiert. Wir definierten vier neue Hauptkategorien: Studium, Forschung, Lehre und Hochschule. Alle Seiten befinden sich unter diesen Kategorien; es gibt keine weiteren Ebenen. Stattdessen werden sie im Menü unter Themen gruppiert – dadurch entsteht keine unübersichtliche und tiefe Struktur. Mit einem Klick auf die Hauptkategorie hat man gleich alle Unterseiten auf einen Blick, sodass alle Inhalte einer Kategorie schnell erfassbar sind.
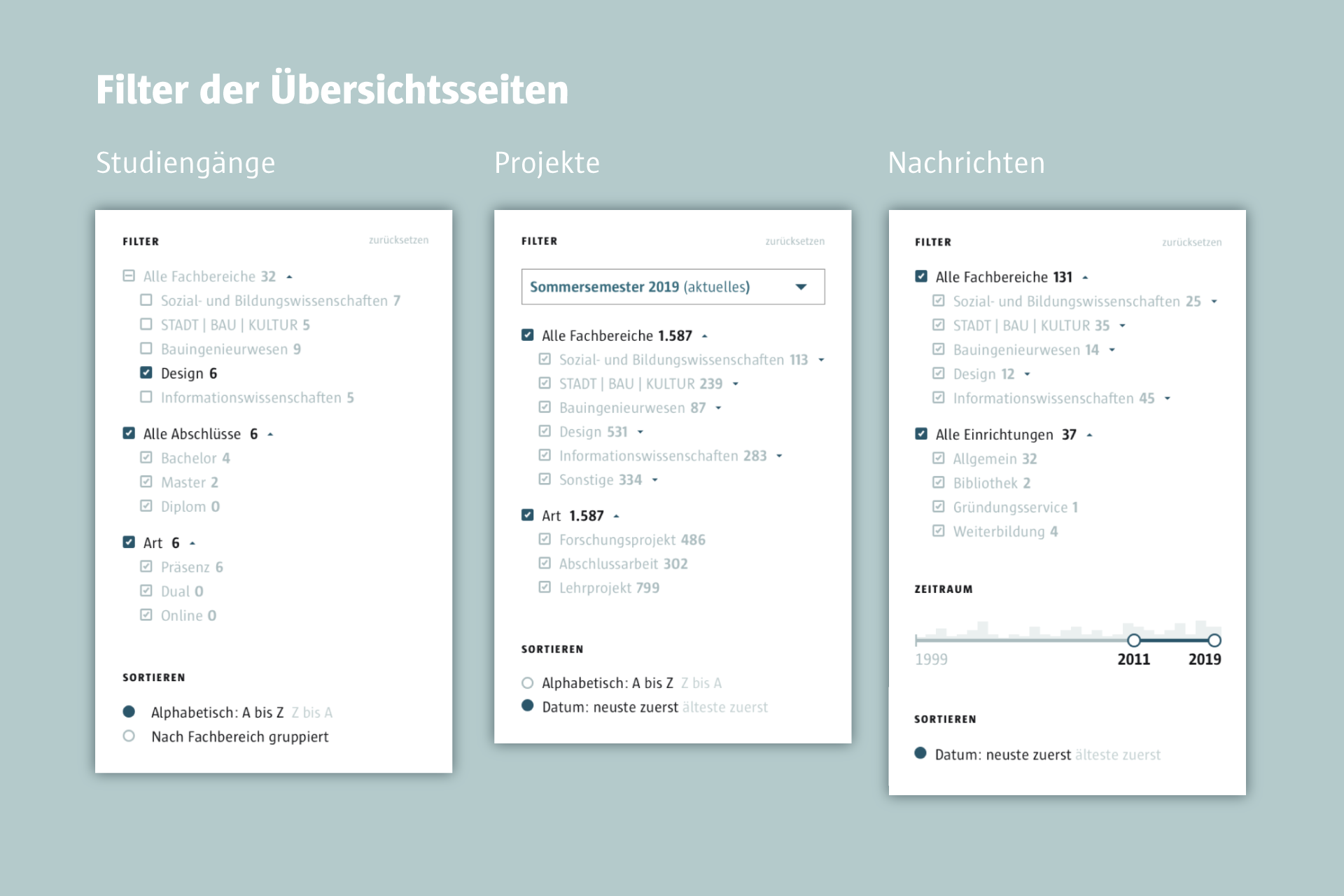
Datentypen & Filter
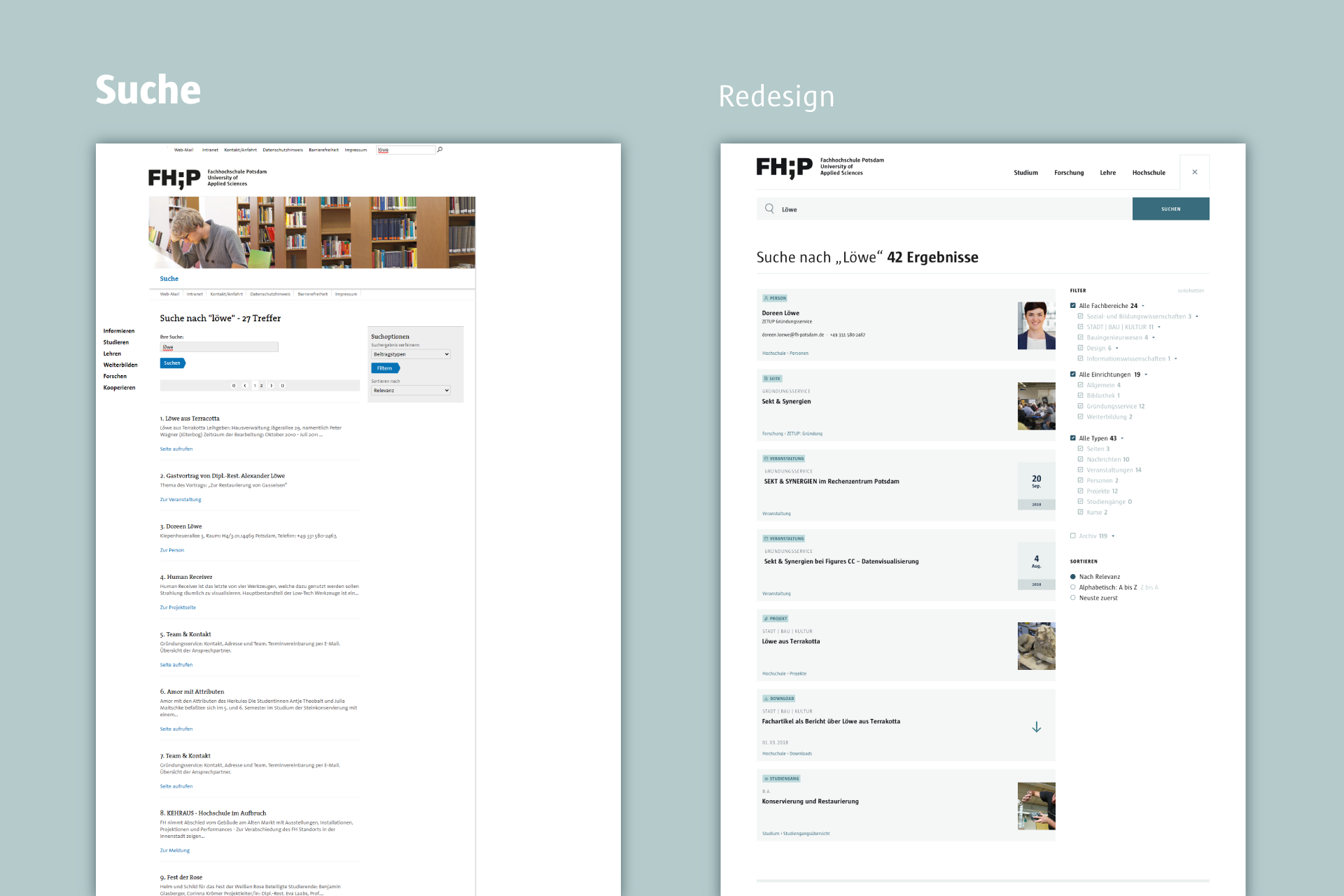
Wir haben zehn Datentypen definiert: Nachrichten, Veranstaltungen, Personen, Projekte, Downloads, Stellen- und Praktika, Studiengänge, Kurse, Werkstätten und Labore sowie Räume. Jeder Datentyp hat eine eigene Übersichtsseite. Sobald Nutzer:innen diese Übersichten aufrufen, sehen sie zuerst alle Daten, die es gibt. Die angezeigten Daten können dann mit Filtern reduziert oder sortiert werden.
Styleguide
Bei der Farbwahl setzten wir uns das Ziel, nah am Corporate Design der FH Potsdam zu bleiben. Dieses sieht jegliche Arten von Blau vor; um eine bessere Farbharmonie mit den auf der Website eingesetzten Bildern zu erschaffen, verwendeten wir als Farbinspiration die Umgebungsfarben des Hauptgebäudes. Dazu zählen vor allem die Blau- bzw. Blau-grün-Töne, welche durch die Reflexionen im Glas hervorgerufen werden. Als Schrift verwenden wir die Hauschrift der Fachhochschule, die FHP Sun von LucasFonts.